Are you interested in finding 'case study wireframe'? You can find all the material on this web page.
Case studies should too reflect your input signal to the blueprint as the PM. When you ar sketching wireframes for your assignment, glucinium sure to admit anything you tush explain in footing of functionality. Inclined that many of the products ar digital, it’s important to explain the transitions between ane screen to some other.
Table of contents
- Case study wireframe in 2021
- Wireflow example
- How to use wireflow
- Nielsen norman wireframes
- Ux case study
- Wireflow vs wireframe
- Wireframe website adobe xd
- Customer development model at dropbox
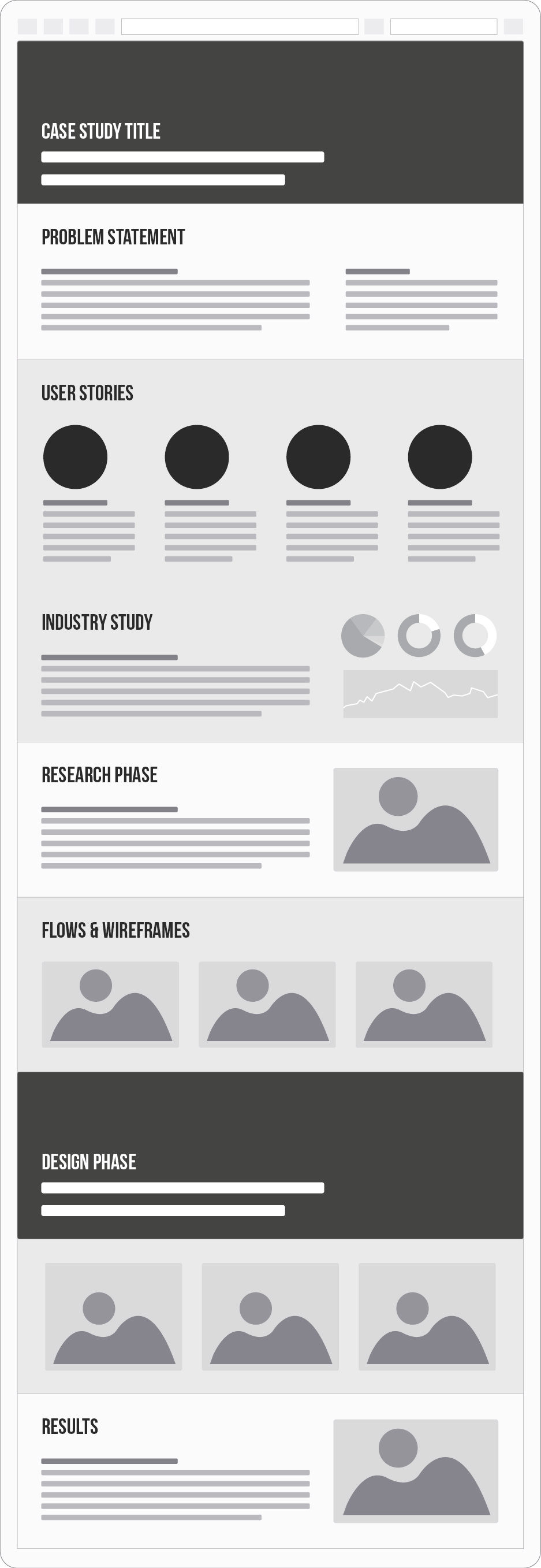
Case study wireframe in 2021
 This picture shows case study wireframe.
This picture shows case study wireframe.
Wireflow example
 This image illustrates Wireflow example.
This image illustrates Wireflow example.
How to use wireflow
 This picture shows How to use wireflow.
This picture shows How to use wireflow.
Nielsen norman wireframes
 This picture illustrates Nielsen norman wireframes.
This picture illustrates Nielsen norman wireframes.
Ux case study
 This image demonstrates Ux case study.
This image demonstrates Ux case study.
Wireflow vs wireframe
 This picture shows Wireflow vs wireframe.
This picture shows Wireflow vs wireframe.
Wireframe website adobe xd
 This picture demonstrates Wireframe website adobe xd.
This picture demonstrates Wireframe website adobe xd.
Customer development model at dropbox
 This image demonstrates Customer development model at dropbox.
This image demonstrates Customer development model at dropbox.
What's the difference between a wireframe and a mockup?
The designs you received are called wireframes (sometimes called wires, mockups, or mocks). A wireframe is a schematic, a blueprint, useful to help you and your programmers and designers think and communicate about the structure of the software or website you're building.
Why do you need a wireframe for a website?
A wireframe is a schematic, a blueprint, useful to help you and your programmers and designers think and communicate about the structure of the software or website you're building. Why use wireframes?
Which is the best example of wireframe design?
Anami Chan’s Sundayz app case study is one of our favorites. Not only does she give a full overview of her design process, but she also shows us the evolution of her wireframes—from early sketches to the final product. But if you’d like to see one set of wireframes at a time, she’s also made those available.
Last Update: Oct 2021